디자인 가이드
ifree로 로그인을 앱이나 웹 환경에서 사용하기 위해 제공되는 이미지 리소스와 가이드입니다.
ifree 로그인 디자인 가이드를 준수하여 최적의 이미지를 적용하세요.
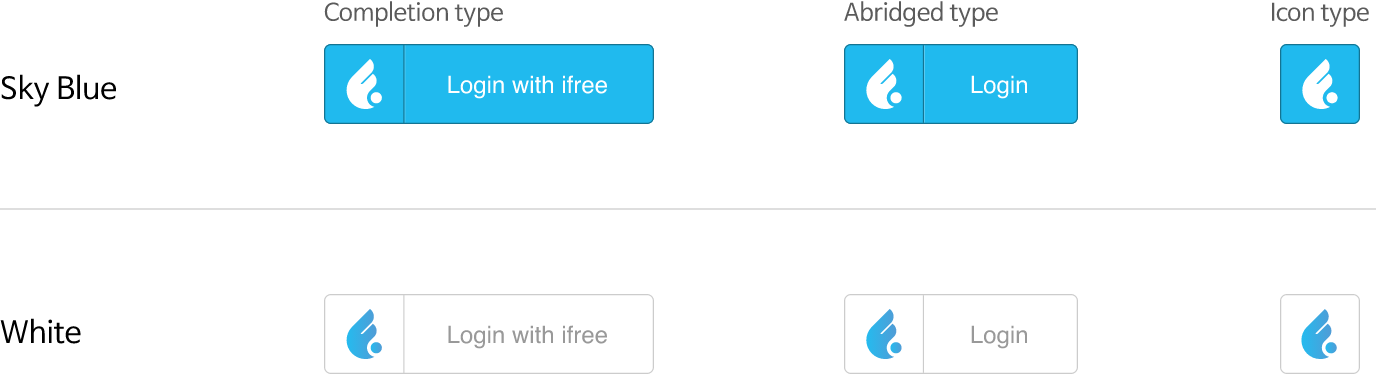
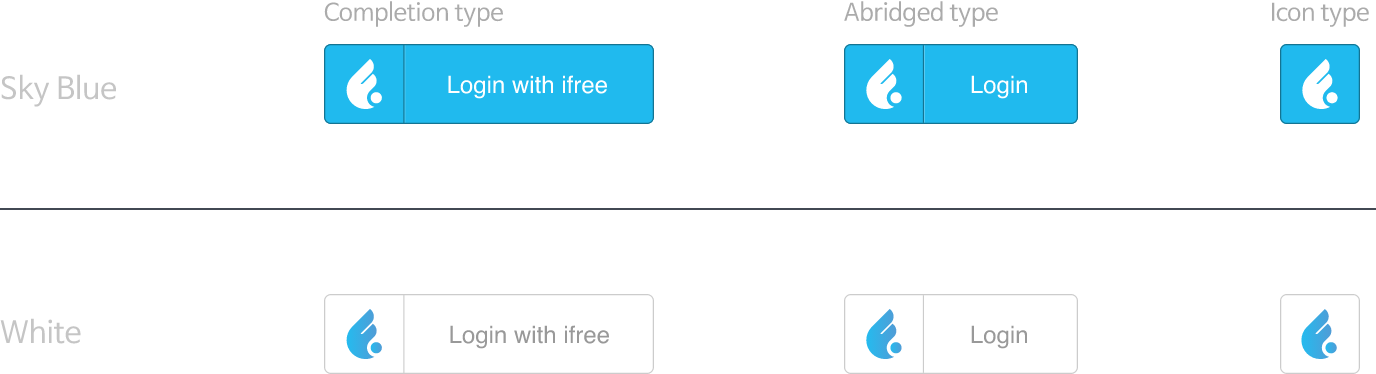
ifree 로그인 버튼 가이드
폰트는 각 서비스 UI 폰트를 따르나 ifree 표기는 소문자 표기만 허용하며, 가이드를 준수하여 적용해 주시시 바랍니다.
사용되는 모든 Blue 컬러는 #24BBEF만 허용됩니다.
버튼 적용시에는 아래 가이드를 준수하여 사용하시기 바랍니다.
로그인 버튼
로그인 버튼은 아이콘과 유도문구로 구성되어 있으며, 아이콘 비율은 변경이 불가합니다.


디자인 사양
'ifree' 아이콘만 사용하되, 로그인 테스트는 각 서비스 UI폰트를 따릅니다.
버튼 유도문구는 'ifree로 로그인' 목적에 부합하는 범위에서 국문/영문 상관없이 변경이 가능합니다.
RGB Color는 '#24BBEF'만 허용합니다.
